React Redux Interview Questions

Congratulations on being shortlisted for the interview! Now your focus should be on cracking your interview, before we dig into the redux interview questions; we want to tell a bit about Redux and its scope. Redux works as an open-source JavaScript library that is used for managing the application state. It is written in JavaScript and it was created by Dan Abramov and Andrew Clark. Also, the scope of redux is increasing day by day as it makes the state changes in apps more predictable and hence results in the easy testing of the app.
We put together the list of all the important react redux interview questions for all the career stages (fresher, intermediate, and professional experts). These questions are going to work best for quick browsing just before the interview.
Most Frequently Asked Redux Interview Questions
Here in this article, we will be listing frequently asked Redux Interview Questions and Answers with the belief that they will be helpful for you to gain higher marks. Also, to let you know that this article has been written under the guidance of industry professionals and covered all the current competencies.
There are three core principles that Redux follows:
- Single source of truth: The global state of your app is put away in an object tree inside a single store.
- The state is read-only: State can only be changed by emitting an action, an object that explains what has happened.
- Changes are made with pure functions: This is to define how the state tree is being transformed by the actions, you have to write pure reducers.
NOTE: If you want to learn more about Redux then you can visit here.
You do not need to push everything in the redux store as you have to keep your application state as small as possible. You should only do it if it makes a difference to you to keep something there or maybe helping you in making your life easier while using Dev Tools.
It is a time travel environment that allows live editing for Redux with action replay, hot reloading, and customizable UI. For your ease, you can also use the extension of Redux DevTools in any of your browsers, Chrome, or firefox.
Major features of Redux DevTools are:
- It allows you to inspect all the states and action payload.
- It allows you to go back into the time simply by canceling the actions.
- Each stage action will be re-evaluated in case you change the reducer code.
- With the help of persistState() store enhancer, you can continue your debug sessions across page reloads.
If you want to read more about this topic in detail then you can visit here.
Actions are the plain JavaScript objects which contain a type field. Action can be considered as an event that can describe something that has happened in the application.
Always remember actions should contain a small amount of information that is needed to mention what has happened.
const addTodoAction = {
type: 'ADD',
payload: 'Buy-milk'
}
The Redux “store” carries together all the states, reducers, and actions that create the app. The store has multiple responsibilities:
- It holds the state of the current application from inside
- With the help of store.getState(); it allows access to the current state.
- With the help of the store.dispatch(action); it allows the state to be updated.
- With the help of the store.subscriber(listener); it allows to register listener callbacks.
Store Methods
- getState()
- dispatch(action)
- subscribe(listener)
- replaceReducer(nextReducer)
import { createStore } from 'redux'
const store = createStore(todos, ['Use Redux'])function addTodo(text) {
return {
type: 'ADD_TODO',
text
}
}store.dispatch(addTodo('Read the docs'))
store.dispatch(addTodo('Read about the middleware'))
For adding multiple middlewares to Redux, you can use applyMiddleware by which the developer can pass each piece of middleware as the new or another argument. As per your preferences, you just need to pass every single piece of middleware.
For instance, one can add the Redux Thunk and the logger middleware as the argument just as below:
import { createStore, applyMiddleware } from 'redux'
const createStoreWithMiddleware = applyMiddleware(ReduxThunk, logger)(createStore);
| React Context | React Redux |
|---|---|
| This can be used in the application directly and best for passing the data to the deeply nested components. | To use this in the application, you need to code it separately and then need to merge them. |
| Context API doesn’t provide a large number of features. | Redux is much more powerful and provides a large number of features |
To access the redux stores outside a react component, you need to export the store from the module where it has been created with createStore.
NOTE: If you are looking for React Native Interview Questions then you can visit here.
store = createStore(myReducer);
export default store;
All the applications have multiple top-level directories as mentioned below:
- Components: it is used for “dumb” React components that are unfamiliar with Redux.
- Containers: It is used for “smart” React components which are connected to the Redux.
- Actions: It is used for all the action creators, where the file name should be corresponding to the part of the app.
- Reducers: It is used for all the reducers where the file name is corresponding to the state key.
- Store: it is used for store initialization. This directory works best in small and mid-level size apps.

Instead of downsides, there are few compromises of using Redux over Flux that is listed below:
- You need to learn the avoiding of mutations: Flux is un-opinionated about mutating the data, however, Redux does not like mutations, and most of the packages which are complementary to Redux should never alter the state.
- You have to carefully pick your packages: While Flux principle does not try to solve the problems such as undo or redo, persistence, or the forms where Redux has extension points like store enhancers and middleware.
- No nice Flow integration yet: Flux allows you to do impressive static type checks that Redux does not support yet.
| mapStateToProps() | mapDispatchToProps() |
|---|---|
| It is a function that is used to provide the stored data to the component. | It is a function that is used to provide the action creators with props to the component. |
| All the results of mapStateToProps() should be the plain object that will later be merged into the component’s prop. | By mapDispatchToProps(), all the action creators are wrapped in the dispatcher call so that they may be called upon directly and will be merged into the component’s prop. |
| It is used to connect the redux state to the props of the react component. | It is used to connect redux actions to the react props. |
The reducers in redux are the pure functions that take the previous state and an action, and then it returns to the next state.
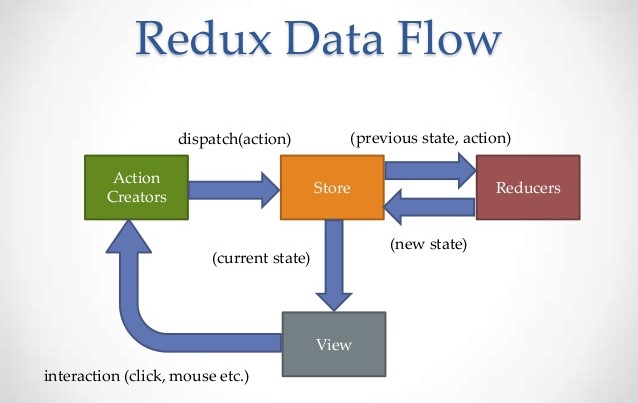
(previousState, action) => newState
It is known as the reducer because they are the type of function that would pass to Array.prototype.reduce(reducer, ?initialValue). It is very essential to ensure that the reducer stays pure.
To maintain this, there are few things that you should never do inside the reducer:
- Modify its argument
- Make sure not to perform some side effects such as routing transitions and API calls
- Call non-pure functions, e.g. Date.now() or Math.random().
const initialState = { value: 0 }
function counterReducer(state = initialState, action) {
// Check to see if the reducer cares about this action
if (action.type === 'counter/incremented') {
// If so, make a copy of `state`
return {
...state,
// and update the copy with the new value
value: state.value + 1
}
}
// otherwise return the existing state unchanged
return state
}
When you use an IDE, the constants allow you to find all the usages of specific functionality across the project. It also prevents you from making silly mistakes which are usually caused by typos; in that case, you will receive a Reference Error immediately.
Redux Thunk middleware is something that allows the developers to write the action creators that return functions, not actions. The redux-thunk can also be used for postponing the dispatch of action or to dispatch just if a specific condition is met. The inner function gets the “store” methods dispatch and getState() as the parameters.
| Relay | Redux |
|---|---|
| It only manages the state that originated from the server. | Redux manages and handles all the states of the application. |
| Relay caches and optimizes the data. | Redux does not handle data fetching; however, this can be done manually. |
