Front End Developer Interview Questions And Answers 2023

In the world of technology, a developer should be passionate about coding and efficient enough to convert the client’s needs into the application. In the front end developer interview questions, this type of eagerness is something the interviewer is looking into the candidates.
As we all are aware that the topmost IT companies are looking to hire front-end developers who are responsible to create and manage responsive and interactive applications for all the devices by keeping simplicity and customer convenience in mind.
Generally, many of the developers got confused and worried about which type of front end interview questions, they might be asked for. Here we have listed a few common questions which are going to help you in your interview.
Skillset Expected from a Front end Developer
- HTML and HTML5
- JavaScript
- JQuery
- Ajax
- CSS2 and CSS3 etc
Most Frequently Asked Front end Interview Questions
- Box Shadow: It adds a shadow to an element.
- Opacity: This property of CSS3 makes elements completely transparent.
- Rounded Corners: Earlier for rounded corner developers had to write long codes but these features solved that problem.
- Attribute Selectors: Now developers can select HTML elements according to the attributes instead of applying IDs or classes.
- CSS Colors
It is a function that was declared without any function named identifier to refer to it. It is usually not accessible after its initial creation. These functions are created at run time.
Normal funtion
function helloFunction() {
alert("Hello this is bestinterviewquestion.com");
}
Anonymous function
var helloFunction = function()
{
alert("Hello this is bestinterviewquestion.com");
}
helloFunction();
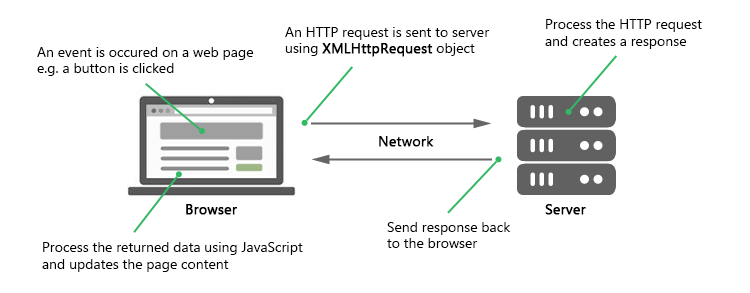
Ajax stands for Asynchronous JavaScript And XML and it is not a programming language. It uses XML to transport data, but it is equally common to transport data as JSON text or plain text.

Responsive Web Design : It built on a fluid grid that will change with the browser automatically, no matter what the screen resolution is holding content can break apart and realign if need be.
Adaptive Web Design : It not necessarily set on a fluid grid; targets specific device resolutions like (320, 768, 1024 etc); can have set relative widths with (%) and controlled by media query.
To check if a variable is a number, we can use isNaN() function in JavaScript. It determines whether a value is not a number.
isNaN(123) //false
isNaN(0) //false
isNaN(-1.23) //false
isNaN(5-2) //false
isNaN('') //false
isNaN(true) //false
isNaN(undefined) //true
isNaN('123') //false
isNaN('Hello') //true
isNaN('2005/12/12') //true
isNaN(NaN) //true
isNaN('NaN') //true
isNaN(0 / 0) //true
Flash of Unstyled Content is also called Flash of unstyled text. It is an occurrence where a web page appears shortly with the browser’s default styles. The web page corrects or sets itself as soon as the style rules are loaded and applied.
Event Bubbling
In an event, bubbling handlers are called when one element is nested into a second element, and both the elements have a listener for the same event. E.g. A click. Nowadays all modern browsers have event bubbling by default.
Event Capturing
Event capturing starts from the top element to the target element. Modern browsers don't support this event but we can achieve that with the help of code.
It is called ternary expression because of the ternary operator (?:). Word Ternary indicates “three” means it takes 3 arguments and is one-lined shorthand for an if-then statement.
With the help of “Strict Mode,” users can write secure Javascripts easily. It changes bad syntax into real errors. It can be declared by placing “use strict”; at the beginning of a function or script.
Advantages
- It eliminates some JavaScript errors by changing them to throw errors.
- Strict Mode prevents errors when some unsafe actions are taken.
Disadvantages
- If a library that was in strict mode but by mistake used in normal mode then that might call some actions and wouldn’t work as expected.
- One of the major disadvantages of using this mode is error might fail silently.
<script>
"use strict";
show();
function show() {
y = 3.14;
}
</script>
That’s it, hope you will find these front end engineer interview questions helpful. Though we are sure that these questions and answers are going to assist you in your interview since this list has been prepared by our experts. If you think we have missed out on anything important, please feel free to share your inputs in the comment section.