Front End Developer Interview Questions And Answers 2023

In the world of technology, a developer should be passionate about coding and efficient enough to convert the client’s needs into the application. In the front end developer interview questions, this type of eagerness is something the interviewer is looking into the candidates.
As we all are aware that the topmost IT companies are looking to hire front-end developers who are responsible to create and manage responsive and interactive applications for all the devices by keeping simplicity and customer convenience in mind.
Generally, many of the developers got confused and worried about which type of front end interview questions, they might be asked for. Here we have listed a few common questions which are going to help you in your interview.
Skillset Expected from a Front end Developer
- HTML and HTML5
- JavaScript
- JQuery
- Ajax
- CSS2 and CSS3 etc
Most Frequently Asked Front end Interview Questions
Here in this article, we will be listing frequently asked Front end Interview Questions and Answers with the belief that they will be helpful for you to gain higher marks. Also, to let you know that this article has been written under the guidance of industry professionals and covered all the current competencies.
Skillset required from a Front end Developer listed below:
Technical frontend developer skills
- HTML and HTML5
- JavaScript and JQuery
- Responsive Design
- Testing
- Creativity
- Version Control Systems and other developer tools
- CSS3
Apart from the above mentioned technical skills also should have knowledge of cross browser testing, OOPS, CMS or any Framework and basic knowledge about SEO and tools.
Front end optimization is also known as content optimization. Basically it is the process of working fine your website to make it quick to load and more browser friendly.
Front end optimization helps in minimizing the number of requests needed for a given page to load and reducing file sizes. CDN plays an important role in the process of front end optimization.
- Minimize External HTTP Requests
- Minify JS, CSS and HTML
- Optimize JS and CSS Performance
- Use CDN and Caching to increase Speed
- Compress Images and Files
- Prefetch should be Enable
DOCTYPE is a syntax of HTML5 which is used to specify to ensure that the browser renders the page in standards mode. The DOCTYPE declaration is case insensitive.
DOCTYPE is an instruction to the browser about what version of the HTML markup language the page is written in.
| S.no | Inline scripts | External scripts |
|---|---|---|
| 1. | It loaded in the same page so not necessary to trigger another request. | It gives better separation of concerns and maintainability. |
| 2. | These scripts executed immediately | External script is downloaded by the browser & stores it in the cache. |
| 3. | async and defer attributes did not use | async and defer attributes can be use |
| 4. | It is helpful when we are using a server side dynamic rendering | It can be used to load browser side code on demand & reduce overall download time and size. |
It is a small language that compiles into JavaScript. In this programs is written with less code and in more human readable forms.
The golden rule of CoffeeScript “It is just JavaScript”
- It was developed by Jeremy Ashkenas in year 2009.
- It is used because of CoffeeScript code is shorter and converts seamlessly to JS. It helps developer in writing an simple and easily readable code.
- It is something which makes JS easier and effectively reducing our code to one third. It compiles into JS on execution which is Inspired by Python and Ruby.
A class is a type of function in Javascript. It can be declared with the class keyword. We can use these function expression syntax to initialize a function and class expression syntax to initialize a class in Javascript.
function PrintString(name1, name2, name3) {
alert(name1 + name2 + name3);
}
const result = new PrintString(1, 2, 3);
It can be assigned to a variable and has no value in case of null but on the other hand undefined means a variable has been declared but has not yet been assigned a value.
A callback function is a function which is accessible by another function and invoked after the first function if that first function completed.
$("#button").click(function(){
$("p.button").hide("slow", function(){
alert("Front end Interview Questions and Answers");
});
});
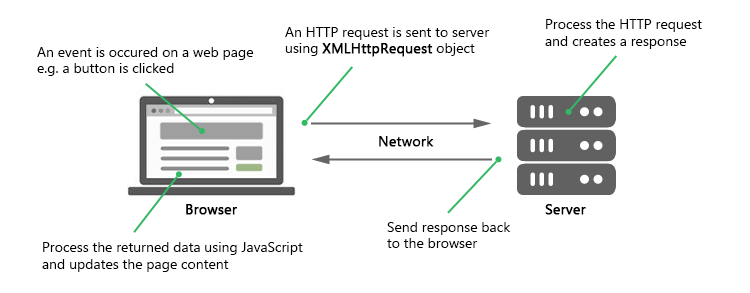
Ajax stands for Asynchronous JavaScript And XML and it is not a programming language. It uses XML to transport data, but it is equally common to transport data as JSON text or plain text.

It is a function that was declared without any function named identifier to refer to it. It is usually not accessible after its initial creation. These functions are created at run time.
Normal funtion
function helloFunction() {
alert("Hello this is bestinterviewquestion.com");
}
Anonymous function
var helloFunction = function()
{
alert("Hello this is bestinterviewquestion.com");
}
helloFunction();
This method is used to converts JavaScript objects into strings. When sending data to a web server the data should be like string.
// Stringify a JavaScript object
var nObj = { "fname":"best", "mname":"interview", "lname":"question"};
var myJSONData = JSON.stringify(nObj);
document.getElementById("MyID").innerHTML = myJSONData ;
Responsive Web Design : It built on a fluid grid that will change with the browser automatically, no matter what the screen resolution is holding content can break apart and realign if need be.
Adaptive Web Design : It not necessarily set on a fluid grid; targets specific device resolutions like (320, 768, 1024 etc); can have set relative widths with (%) and controlled by media query.
Three.js having various features that are given below:
- Effects and Animations
- Scenes and Cameras
- Data loaders and Shaders
- Geometry and Objects
- Debugging and Virtual reality
- Utilities and Materials
- Support etc
Tags are the hidden keywords within a webpage that define how your web browser display the content. All tags must have two parts just like an opening and a closing part.
For example
opening tag (<div>) and closing tag (</div>).
These symbols (<, >) are also called angle brackets.
- tables were used for tabular data and not for layout.
- tableless layout make a nicer appearance.
- <div> require less actual code than tables.
- We can get better performance with separated out css files because then the browser can cache the presentation details between pages of our website.
- Tableless design is more beneficial for SEO because it is tree type layout.
| HTML | XHTML | XML |
|---|---|---|
| HTML is HyperText Markup language | XHTML is Extensible HyperText Markup Language | XML is Extensible Markup Language |
| HTML is used to create structured documents | It serves the same function as HTML but with the same rules as XML documents | XML provides rules for creating, structuring, and encoding documents. |
| Filename extensions are .html or htm. | Filenames extensions are .xhtml, .xht, .xml. | Filenames extensions are .xml. |
| Various versions of HTML are HTML2, HTML3.2, HTML4.0 and HTML5. | Various Versions of XHTML are XHTML1,XHTML1.1, XHTML2, XHTML5. | Various Versions of XML are XML1.0 |
NOTE: This front end developer interview questions is the most commonly asked. Make sure to study in detail this.
- Video and Audio: Video and Audio are the new tags that allow these features to embed into the website.
- Nav: This element is used for that part of the internet site that links to different pages at the websites.
- Canvas: Canvas is a new feature of HTML5 which is used to draw images.
- Footer: It is used to define the footer of a document or any section.
- Placeholders: It gives hints to the user as to what is to be inserted in a particular field.
- Box Shadow: It adds a shadow to an element.
- Opacity: This property of CSS3 makes elements completely transparent.
- Rounded Corners: Earlier for rounded corner developers had to write long codes but these features solved that problem.
- Attribute Selectors: Now developers can select HTML elements according to the attributes instead of applying IDs or classes.
- CSS Colors
It is a CSS property which is used to clear of an floating elements are not allowed to float. Its default value is "none". We can also use "clear:left" or "clear:right"
To check if a variable is a number, we can use isNaN() function in JavaScript. It determines whether a value is not a number.
isNaN(123) //false
isNaN(0) //false
isNaN(-1.23) //false
isNaN(5-2) //false
isNaN('') //false
isNaN(true) //false
isNaN(undefined) //true
isNaN('123') //false
isNaN('Hello') //true
isNaN('2005/12/12') //true
isNaN(NaN) //true
isNaN('NaN') //true
isNaN(0 / 0) //true
var x = 840;
x.toString().length;
Website’s assets resources are images, styles, scripts, and also external media.
To optimize these assets you can opt following ways-
- Make all assets lightweight so that it's easy to download
- The use of a Content Delivery Network (CDN) helps to optimize assets
- While hosting assets on different domains make sure to reduce DNS lookups.
- Use of CSS Sprites.
- Disable etags.
There are many things responsible for reducing page load time. We will tell you the best three ways to reduce it’s loading time-
- Image Optimization: Always scale your pics or videos before uploading them to a page.
- Browser Cache: The use of cache will increase speed for pages that you have already visited.
- Compress and Optimize Content: Compressing the content of a website reduces page load time to a great extent.
- StyleSheet Reference on Top: Putting stylesheet reference to the header of a document helps your page to load faster
Flash of Unstyled Content is also called Flash of unstyled text. It is an occurrence where a web page appears shortly with the browser’s default styles. The web page corrects or sets itself as soon as the style rules are loaded and applied.
CORS is Cross-Origin Resource Sharing and it allows you to make requests from one website to another website. But for security reasons, a browser is not allowed to load requests to other domains when those requests are generated by scripts. CORS addresses this issue by supplying a header that will define which domains can make XMLHttpRequests.
| Local Storage | Session Storage | Cookies |
|---|---|---|
| It stores data with no expiration date | It stores data only for a session (until the tab is closed) | These are text files that contain a small piece of data |
| The storage limit is maximum compared to two. | The storage limit is larger than the cookie. | The limit is less than 4KB for cookies. |
| The data stored in Local Storage can be easily read and change. | The data stored in Session Storage can also be easily read and change. | Data can only be read in the form of plain text. |
| Local Storage allows user to store Javascript primitives. | Session Storage also allows you to store Javascript primitives. | Cookies only allow you to store strings. |
Event Bubbling
In an event, bubbling handlers are called when one element is nested into a second element, and both the elements have a listener for the same event. E.g. A click. Nowadays all modern browsers have event bubbling by default.
Event Capturing
Event capturing starts from the top element to the target element. Modern browsers don't support this event but we can achieve that with the help of code.
It is called ternary expression because of the ternary operator (?:). Word Ternary indicates “three” means it takes 3 arguments and is one-lined shorthand for an if-then statement.
With the help of “Strict Mode,” users can write secure Javascripts easily. It changes bad syntax into real errors. It can be declared by placing “use strict”; at the beginning of a function or script.
Advantages
- It eliminates some JavaScript errors by changing them to throw errors.
- Strict Mode prevents errors when some unsafe actions are taken.
Disadvantages
- If a library that was in strict mode but by mistake used in normal mode then that might call some actions and wouldn’t work as expected.
- One of the major disadvantages of using this mode is error might fail silently.
<script>
"use strict";
show();function show() {
y = 3.14;
}
</script>
A promise means to the object which is responsible for producing a single value as the result in the upcoming future whether it is resolved or not.
Promises are used to manage asynchronous operations.
How to use the promise:
Let promise = new Promise(function(resolve, reject) {
// asynchronous call
});
Promise uses a callback function as the argument and that callback function takes 2 arguments: the first one is the resolve function or the other one is the reject function.
| Resetting | Normalizing |
|---|---|
| Resetting means to reset all styling from every element | Normalizing makes the built-in browser style more consistent. |
| Elements have the same font-size, same height, and no spacing at all. | Elements will appear bold, larger, etc in a consistent way. |
| In the end, elements will look similar. | Elements will look different in the end. |
NOTE: Normalizing is way much better than Resetting as there is no point in resetting all elements and styling them again.
| nth-of-type() | nth-child() |
|---|---|
| This is the selector that matches all the nth-child elements, of its parent in a particular type. | This is the selector that matches all the nth-child elements, of its parent in all the types. |
| It takes multiple elements that are used to describe the pattern for element matching. | It takes only one element that is used to describe the pattern for element matching. |
CDN is a Content Delivery Network and is a series of servers that are distributed all over the world and all are linked together.
Benefits Of Using CDN
- CDN files are placed on different domains. Apart from that, a single Content Delivery Network allows the browser to download four files at a single time.
- It boosts performance and saves money.
- It decreases the load on the server.
- CDN increases the number of concurrent users.
Domain prefetching is a process of resolving a website’s IP address before a user clicks on it.
Types of prefetching
- Link Prefetching
- DNS Prefetching
- Prerendering
This process allows the browser to perform the DNS lookups on a page in the background and at the same time the user can browse the current page. This minimizes latency as when the user clicks on the links they don't have to wait for DNS lookup.
| Unit Test | Functional Test |
|---|---|
| It tests the structure | It tests the functionality |
| This is performed by the developer when he codes. | This is performed by the Functional Tester. |
| The test happens at the time of coding. | The test happens after the development is complete. |
| This is a white box testing method. | This is a black-box testing method. |
Every HTML document consists of the following building blocks-
- Attribute: In HTML an attribute provides extra information about an element and that is applied within Start TAG. It contains two fields i.e. Name and Value
- Tags: Tags in HTML surround the content and add meaning to it and they are written between < and > brackets.
- Elements: In HTML file, everything written within tags are termed as HTML elements.
