Angular 6 Interview Questions and Answers

Angular 6, released in May 2018, is backward compatible with Angular 5. This means projects created in Angular 5 will work seamlessly with Angular 6. Angular 6 has introduced the developers to a unique feature - Angular elements. This is an essential topic in Angular 6 Interview Questions for experienced professionals and freshers. This feature will allow the developers to render their Angular elements as essential web elements and will be looked upon as trusted HTML elements.
- Bazel compiler
- Ivy renderer
- Addition of elements
- Component Development Kit with stable Angular material
- The support for TypeScript 2.7+
- NgModelChange event
- Addition of multiple validators for FormBuilder’s array method
- CLI 1.7 support and its feature addition
- Update for ng
| Quick Facts About Angular 6 | |
|---|---|
| What is the latest version of Angular? | Angular 11.0 released on 11th November 2020 |
| When did angular 6 release? | 4th May 2018 |
| Who is the developer of Angular 6? | |
| When was Angular first released? | Angular 2.0 and released on 14th September 2016 |
| License | MIT License |
| What language does Angular use? | TypeScript |
Most Frequently Asked Angular 6 Interview Questions
These are Angular components that carry the minified version of the whole framework. Angular elements also allow users to create custom elements in a framework-agnostic way. These elements can be used in simple web projects but with powerful features of Angular within.
The zone is a set of programs or API used by Angular 6 update the application view when any change occurred. It’s an execution context that persists across asynchronous tasks.
| S.no | Constructor | ngOnInit |
|---|---|---|
| 1. | The Constructor is a default method of the class executed when the class is instantiated and makes sure proper field initialization in the classes and subclasses. | In Angular 6, ngOnInit is a life cycle hook used to by the program to indicate that the component is successfully created by the Angular. |
Every npm package contains a file in the project root, which is package.json. The project related various metadata is stored inside it. The package.json file is used to share information to npm that allows it to identify the project and hand its dependencies. This file can also contain other metadata of project such as license information, configuration data, project description, project version, etc. which are crucial for both for the end-users of the package as well as npm.
The AOT compiler converts HTML and TypeScript code into an environment-friendly JavaScript code during the build section earlier than the browser downloads and runs that code. Compiling your application in the course of the construct procedure gives a faster rendering in the browser.
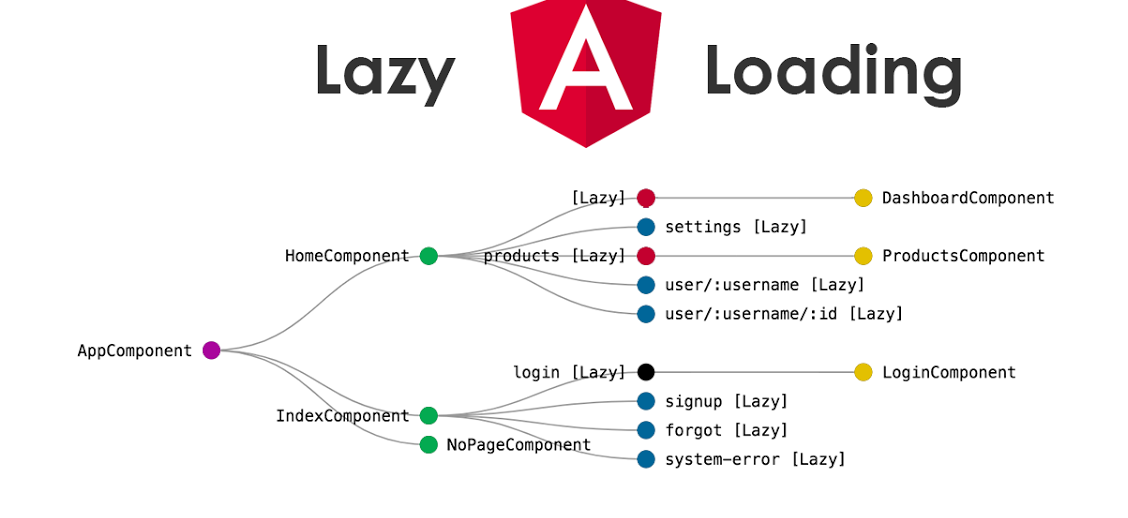
Lazy loading is a method in Angular that permits you to load JavaScript elements asynchronously when a unique route is activated. This can add some initial overall performance for the duration of the preliminary load, especially if you have many factors with complicated routing.

The JIT ( Just-in-Time) compiler is used to dynamically compile applications during continuous loads. There are three kinds of providers in JIT which feeds the input to the compiler on how to translate template texts in a particular language.
They are:
- TRANSLATIONS: It is a string containing the content of the translation file.
- TRANSLATIONS_FORMAT: It is the format of the file.
- LOCALE_ID: It is the location of the target language.
NgUpgrade in Angular 6 is actually a library which is used to integrate both Angular and AngularJS components in an application and also help in bridging the dependency injection systems in both Angular & AngularJS.
Template reference variables are basically used to create a reference to the input element that can be used later on in any template. It is also called the hashtag syntax because it uses a hashtag to create a reference to an element in a template.
<input #mobile placeholder="mobile number">
Here a reference has been created to get the value of the input like:
//mobile is the input element
<button (click)="callmobile(mobile.value)">Call</button>
The above example is a foolproof method to avoid using the ngModel or some type of data binding by a simple form not requiring much validation.
Angular 6 Interview questions are always a level up and thus a little tough to crack. In the Updated Angular Command Line Interface or CLI, new commands have been added such as ng-update for migrating from previous versions to the current version.
The updated Component Development Kit or CDK supports the creation of custom UI elements without the need for a material library. It also promotes responsive website layouts.
The new multiple validators will allow the developers to include various validators on a form builder. Angular 6 also includes the updated Rxjs library, which means developers can enjoy the newest features in the latest version of RxJS 6 in their Angular app. If you are scrolling on the web for angular 6 interview questions and answers pdf, then this guide will gonna help you.