Angular 6 Interview Questions and Answers

Angular 6, released in May 2018, is backward compatible with Angular 5. This means projects created in Angular 5 will work seamlessly with Angular 6. Angular 6 has introduced the developers to a unique feature - Angular elements. This is an essential topic in Angular 6 Interview Questions for experienced professionals and freshers. This feature will allow the developers to render their Angular elements as essential web elements and will be looked upon as trusted HTML elements.
- Bazel compiler
- Ivy renderer
- Addition of elements
- Component Development Kit with stable Angular material
- The support for TypeScript 2.7+
- NgModelChange event
- Addition of multiple validators for FormBuilder’s array method
- CLI 1.7 support and its feature addition
- Update for ng
| Quick Facts About Angular 6 | |
|---|---|
| What is the latest version of Angular? | Angular 11.0 released on 11th November 2020 |
| When did angular 6 release? | 4th May 2018 |
| Who is the developer of Angular 6? | |
| When was Angular first released? | Angular 2.0 and released on 14th September 2016 |
| License | MIT License |
| What language does Angular use? | TypeScript |
Most Frequently Asked Angular 6 Interview Questions
Angular 6 is almost the same as its previous version, but with few improvements. Projects developed in Angular 5 will easily support Angular 6.
Few of the crucial features that have been added to the newest version are:
- The support for TypeScript 2.7+
- Addition of elements
- Component Development Kit with stable Angular material
- Bazel compiler
- Ivy renderer
- Addition of restoredState and navigationSource to NavigationStart
- NgModelChange event
- Addition of multiple validators for FormBuilder’s array method
- CLI 1.7 support and its feature addition
- Update for ng
A filter is used in Angular 6 to help change data through the UI without changing its format.
Here are the different types of filters in Angular 6
| Number | Used to format numeric data as text separated with commas and also fractions. |
| Currency Filter | A specific data value can be specified in a particular currency format and fractions. |
| Date | Used to format dates in a string as per different date formats. |
| Uppercase | Converts string to upper case. |
| Lowercase | Converts string to lower case. |
| Filter Type | Filters an array based on a particular criterion and returns a new array. |
| orderBy | Used to sort an array as per a particular predicate expression. |
| JSON | Converts JavaScript object into a JSON string |
| limitTo | Returns a new array containing the specified number of elements from an existing array. |
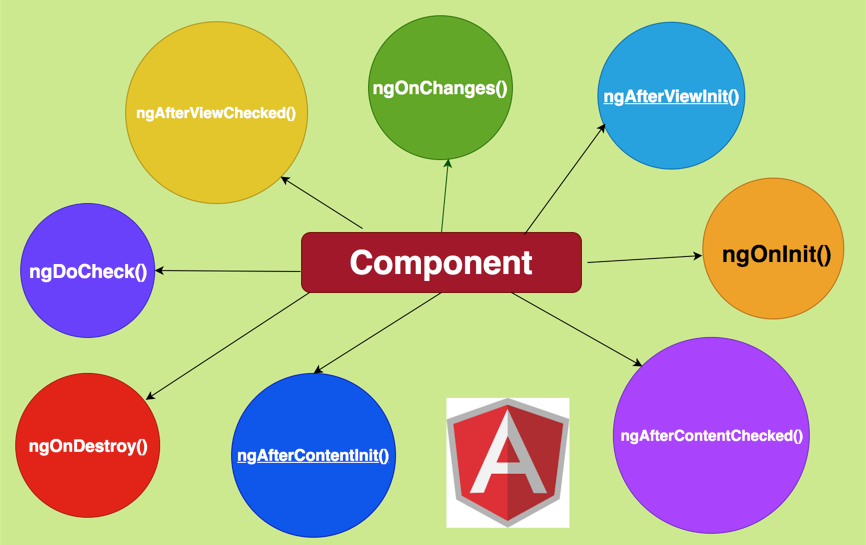
Angular calls the lifecycle hook methods in the following sequence after creating a component/directive in Angular 6 by calling its constructor:
- ngOnChanges()
This responds when Angular re-sets data-bound input properties. - ngOnInit()
Used to initialize the directive/component after Angular first displays the data-bound properties while setting the directive/component's input properties. - ngDoCheck()
Called during every change detection run, immediately after ngOnChanges() and ngOnInit() to detect and act upon changes that Angular won’t do on its own - ngAfterContentInit()
Called once after the first ngDoCheck() to respond after Angular projects external content into the component’s/directive’s view - ngAfterContentChecked()
Called after the ngAfterContentInit() and every subsequent ngDoCheck() to respond after Angular checks the projected content. - ngAfterViewInit()
Called once after the first ngAfterContentChecked() to respond after Angular validates the component and it’s child views. - ngAfterViewChecked()
Called after the ngAfterViewInit() and after every subsequent ngAfterContentChecked(). - ngOnDestroy()
Called just before Angular destroys the directive/component to avoid memory leaks by effective cleanup just before destroying the directives.

In Angular 2, the Safe navigation operator can be used to prevent errors while trying to access the object properties of non-existent objects.
Here’s an example explaining the above statement:
{{ phone?.number }}
This above line of code only evaluates the number when the phone is not null or undefined. This is very suitable in situations where a phone is something that is loading asynchronously.
class PageTest {
public key = true;
}
@Component({
moduleId: module.id,
selector: 'elvis-test',
templateUrl: 'elvis-test.html'
})
export class ElvisTestComp {
@Input() elvisTest?: PageTest;
}
<div>{{elvisTest?.key}}</div>
@Input is used to receive data in Angular 6, whereas @Output is used to send data outside. The output operator is used to send data out by exposing event producers, generally using the EventEmitter objects.
Here’s an example. Here there are 2 components, hello component nested inside the app component. The hello component here has an Input and an Output
hello.component.ts
@Component({
selector: 'hello',
template: `
<h3 (click)="onClick.emit('Yes')">
...
</h3>
`
})
export class HelloComponent {
@Input() myContacts: string
@Output() onClick = new EventEmitter()
}
It expects to receive a string value and then stores it in the myContacts property.
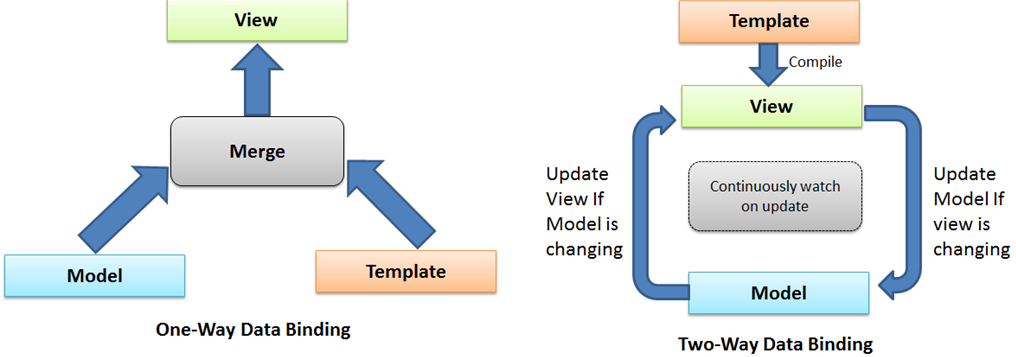
Data binding in Angular 6 is a means or method to communicate TypeScript code within your components and templates as seen by the end-user. This is mostly used in environments working with dynamic data on the server-side and a need to update it on the front end instantly.
There are four different types of Data BIding in Angular 6:
- String Interpolation binding
- Property Data Binding
- Event Data Binding
- Two-way Data binding

In Angular, a template expression produces a value and appears within the double curly braces, {{ }}. Angular then executes the expression and assigns it to a property of the binding target; which could be an HTML element, a component, or a directive.
Like here, currentCustomer is a component property.
<h3>Current customer: {{ currentCustomer }}</h3>?
In Angular, Route Guards are interfaces that tell the router whether or not it should allow navigation to a specifically requested route. This decision is made by looking for a true or false value returned from a class implementing the given guard interface.
There are five different types of Route Guards in Angular and each of them is called in a particular sequence. The router’s behavior is altered as per the use of the specific guard. The guards:
- CanActivate
- CanActivateChild
- CanDeactivate
- CanLoad
- Resolve
In Angular, Property binding is a technique that lets you set the property of a particular view element. It involves updating values within a property in the component and then binding it to an element inside the view template. Property binding in Angular uses the [ ] syntax for data binding. An example of this is setting the disabled state of a button.
// component.html
<button [disabled]="buttonDisabled"></button>
HTML
// component.ts
@Component({
templateUrl: 'component.html',
selector: 'app-component',
})
export class Component {
buttonDisabled = true;
}
Angular is an advance JavaScript framework used to used to build both apps and web applications in HTML, JavaScript, and TypeScript. This faster, more comfortable and lighter version of Angular has many features compared to the previous release. The code written here is TypeScript, which compiles with JavaScript and displays the same in the browser.
Angular 6 Interview questions are always a level up and thus a little tough to crack. In the Updated Angular Command Line Interface or CLI, new commands have been added such as ng-update for migrating from previous versions to the current version.
The updated Component Development Kit or CDK supports the creation of custom UI elements without the need for a material library. It also promotes responsive website layouts.
The new multiple validators will allow the developers to include various validators on a form builder. Angular 6 also includes the updated Rxjs library, which means developers can enjoy the newest features in the latest version of RxJS 6 in their Angular app. If you are scrolling on the web for angular 6 interview questions and answers pdf, then this guide will gonna help you.