
Angular 6, released in May 2018, is backward compatible with Angular 5. This means projects created in Angular 5 will work seamlessly with Angular 6. Angular 6 has introduced the developers to a unique feature - Angular elements. This is an essential topic in Angular 6 Interview Questions for experienced professionals and freshers. This feature will allow the developers to render their Angular elements as essential web elements and will be looked upon as trusted HTML elements.
- Bazel compiler
- Ivy renderer
- Addition of elements
- Component Development Kit with stable Angular material
- The support for TypeScript 2.7+
- NgModelChange event
- Addition of multiple validators for FormBuilder’s array method
- CLI 1.7 support and its feature addition
- Update for ng
| Quick Facts About Angular 6 | |
|---|---|
| What is the latest version of Angular? | Angular 11.0 released on 11th November 2020 |
| When did angular 6 release? | 4th May 2018 |
| Who is the developer of Angular 6? | |
| When was Angular first released? | Angular 2.0 and released on 14th September 2016 |
| License | MIT License |
| What language does Angular use? | TypeScript |
Most Frequently Asked Angular 6 Interview Questions
Here in this article, we will be listing frequently asked Angular 6 Interview Questions and Answers with the belief that they will be helpful for you to gain higher marks. Also, to let you know that this article has been written under the guidance of industry professionals and covered all the current competencies.
Angular is an advance JavaScript framework used to used to build both apps and web applications in HTML, JavaScript, and TypeScript. This faster, more comfortable and lighter version of Angular has many features compared to the previous release. The code written here is TypeScript, which compiles with JavaScript and displays the same in the browser.
Angular 6 is almost the same as its previous version, but with few improvements. Projects developed in Angular 5 will easily support Angular 6.
Few of the crucial features that have been added to the newest version are:
- The support for TypeScript 2.7+
- Addition of elements
- Component Development Kit with stable Angular material
- Bazel compiler
- Ivy renderer
- Addition of restoredState and navigationSource to NavigationStart
- NgModelChange event
- Addition of multiple validators for FormBuilder’s array method
- CLI 1.7 support and its feature addition
- Update for ng
In Angular, feature modules are NgModules, used for the organizational best practice of code management. It delivers a cohesive set of functionality that is specific application focused.
There are five types of feature modules:
- Routed feature modules
- Domain feature modules
- Routing modules
- Widget feature modules
- Service feature modules
The Bazel and Closure compiler is the newest feature added to Angular 6. The tool can be used by developers to optimize their Angular applications better. Here, Bazel will rebuild the necessary while the smaller bundles will be generated by the Closure. Here are some more Top Angularjs 6 interview questions that we have specially designed for the experienced and freshers as well.

TemplateRef
In Angular 6, the TemplateRef represents an embedded template that can be used to instantiate embedded.
ViewContainerRef
The ViewContainerRef represents a container where one or more than one views can be attached.
FormGroup
The FormGroup has the role in tracking validity state and value of a group of FormControl.
FormControl
In Angular, FormControl is used by developers to track the validation and values of a form of control. This can be both used as standalone as well as with the parent form. FormControlName and FormControlDirective directives are used when we work with FormControl class.
| S.no | Promise | Observable |
|---|---|---|
| 1. | In Angular, A Promise operates a single event when an async operation fails or completes | The Observable allows passing zero or more events where the callback is received for each event. |
The Traceur compiler takes ES6 or ECMAScript Edition 6 which includes generators, classes, generators, etc. and compiles it down to regular JavaScript that runs smoothly with your browser.
NgZone is used by developers to start change detection resulted by async operations automatically. It gives us back control of our code’s execution. It can be used to subscribe to an Observable that is present outside of the angular zone and also to return to the angular zone when reacting to the same Observable.
NgZone Service has always been a fantastic Angular 6 Interview Questions for both freshers and experienced as well.
| S.no | Angular service | Factory |
|---|---|---|
| 1. | Angular service is a function dedicated to the business layer of the application. It worked as a constructor function and invoked at runtime with new. Public methods can be added to it. | The factory is a design pattern to create objects, return functions and closures, return Object literals, return a simply String and more. |
DI or Dependency Injection software design pattern which deals how components hold of their dependencies. The AngularJS injector is a subsystem present in it to create components, resolve their dependencies and also to provide them to other components if requested.
These are Angular components that carry the minified version of the whole framework. Angular elements also allow users to create custom elements in a framework-agnostic way. These elements can be used in simple web projects but with powerful features of Angular within.
The zone is a set of programs or API used by Angular 6 update the application view when any change occurred. It’s an execution context that persists across asynchronous tasks.
| S.no | Constructor | ngOnInit |
|---|---|---|
| 1. | The Constructor is a default method of the class executed when the class is instantiated and makes sure proper field initialization in the classes and subclasses. | In Angular 6, ngOnInit is a life cycle hook used to by the program to indicate that the component is successfully created by the Angular. |
Every npm package contains a file in the project root, which is package.json. The project related various metadata is stored inside it. The package.json file is used to share information to npm that allows it to identify the project and hand its dependencies. This file can also contain other metadata of project such as license information, configuration data, project description, project version, etc. which are crucial for both for the end-users of the package as well as npm.
The AOT compiler converts HTML and TypeScript code into an environment-friendly JavaScript code during the build section earlier than the browser downloads and runs that code. Compiling your application in the course of the construct procedure gives a faster rendering in the browser.
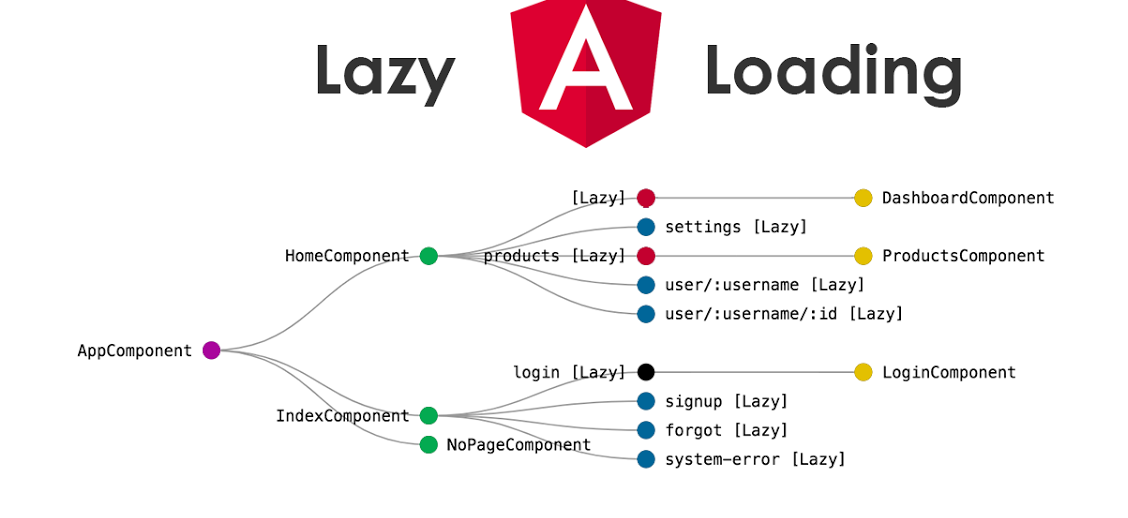
Lazy loading is a method in Angular that permits you to load JavaScript elements asynchronously when a unique route is activated. This can add some initial overall performance for the duration of the preliminary load, especially if you have many factors with complicated routing.

To detect router change in Angular 6, the $on() method is used. It is actually an event handler used to handle $routeChangeSuccess when triggered by a route/view change or update.
The JIT ( Just-in-Time) compiler is used to dynamically compile applications during continuous loads. There are three kinds of providers in JIT which feeds the input to the compiler on how to translate template texts in a particular language.
They are:
- TRANSLATIONS: It is a string containing the content of the translation file.
- TRANSLATIONS_FORMAT: It is the format of the file.
- LOCALE_ID: It is the location of the target language.
NgUpgrade in Angular 6 is actually a library which is used to integrate both Angular and AngularJS components in an application and also help in bridging the dependency injection systems in both Angular & AngularJS.
| JIT | AOT |
|---|---|
| Loads the application slower than AoT since it needs to compile the application when running for the first time | Loads the page more quickly than the JiT compilation |
| It downloads the compiler and compiles the application before displaying it. | It doesn't want to download the compiler since AoT already compiles the code when building the application |
| Since the code includes the compiler code also the bundle size will be higher. | Since it created fully compiled code and its optimized so it bundles size will be half the bundle size compiled by JiT |
| Suitable in development mode | Suitable in the case of production |
| Following command use JiT ng build, ng serve | Following command use AoT ng build --aot, ng serve --aot, ng build -- prod |
| Template binding errors can be viewed at the time of displaying the application. | Template binding errors are shown at the time of building. |
The async pipe in Angular 6 is a special kind of impure pipe which either waits for a promise to resolve, display the data or subscribe to an observable displaying the emitted values. The Async pipe saves the boilerplate into the component model.
In Angular 6, the subscribe() is used as a method in the Observable type. This is a type that is used as a utility for asynchronously and synchronously streaming data to a variety of components that have been subscribed to the observable.
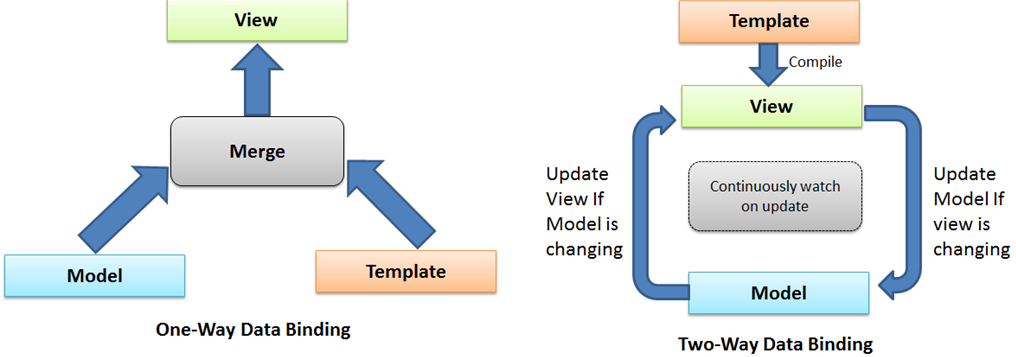
Data binding in Angular 6 is a means or method to communicate TypeScript code within your components and templates as seen by the end-user. This is mostly used in environments working with dynamic data on the server-side and a need to update it on the front end instantly.
There are four different types of Data BIding in Angular 6:
- String Interpolation binding
- Property Data Binding
- Event Data Binding
- Two-way Data binding

In Angular 6, Pipes are a way to declare HTML components by writing display-value transformations. A pipe usually takes the original data as input and transforms it into the desired output format.
The HTTPClient in Angular 6 offers a simplified version of client HTTP API for applications in Agular resting on the XMLHttpRequests interface exposed by the end-user in the browser.
Benefits of HTTPClient:
- Included Testability Features
- Typed Requests and Response Objects
- Requests and Response Interception
- Observable APIs and a method of streamlined and efficient error handling
In Angular 6, Observables are things/components you wish to observe and take action in the future. Angular 6 uses the Observer pattern, which means that observable objects are first registered, meanwhile other objects observe them and take appropriate action as and when an action is taken on them.
RxJS or Reactive Extensions for JavaScript is used in Angular 6 as a reactive streams library which allows you to work upon asynchronous data streams. It can be used both on the browser and server-side.
In Angular 6, Multicasting is the method of broadcasting multiple subscribers within a single execution to send values out to reach each subscriber
In Angular 6, a router-outlet is used to function as a placeholder that loads the different components dynamically based on the current route state and activated component.
Due to a mix of code in the components ad the templates, integrating them needs a compiler. Hence, in Angular 6, a compiler is used.
In Angular 6, Codelyzer is an open-source tool to run and also check if the pre-defined guidelines of coding procedures are followed or not. It only does a static code analysis for both Angular and Typescript code. It analyses and runs on tslint.
In Angular 6, Linting is a tool that is used to check the Typescript code for programmatic and styling errors. A JSON file is a configuration for linting and this file contains all the default guidelines for linting.
In Angular 6, a style function is used to declare a key or valuable object which contains CSS properties and or styles that shall be used in an animation state or sequence. It can be used within styling data for calls to animate and keyframes.
In Agular 6, ElementRef is a class and a security function that is used as a wrapper around a native element inside the view.
HostListener in Angular 6 is basically a decorator which declares a DOM event to listen for and also provide a handler method to run if and when that specific event occurs. Host Listener is a set of arguments that is used to pass the handler method when an event occurs.
There are three case types in Angular 6:
- Upper case Pipe
- Lower Case Pipe
- Title Case Pipe
In Angular 6, a DI token means a Dependency Injection Token. It is basically a lookup token associated with a dependency provider, to be used in the Dependency Injection system.
| Component | Directive |
|---|---|
| A component is a directive used to shadow DOM to create and encapsulate visual behavior called components. They are typically used to create UI widgets. | A Directive is usually used while adding behavior to an existing DOM element. |
| For registering a component, we use @Component metadata annotation attributes. | For registering directives, we use the @Directive meta-data annotation attribute. |
| It is also used to break up the application into smaller components. | It is mainly used to design re-usable components. |
| Only one component is allowed to be present per DOM element. | Multiple directives can be used in a per DOM element. |
| @View decorator or template URL template is mandatory in a component. | A Directive does not have View |
| A component is used to define pipes. | You can’t define Pipes in a directive. |
A filter is used in Angular 6 to help change data through the UI without changing its format.
Here are the different types of filters in Angular 6
| Number | Used to format numeric data as text separated with commas and also fractions. |
| Currency Filter | A specific data value can be specified in a particular currency format and fractions. |
| Date | Used to format dates in a string as per different date formats. |
| Uppercase | Converts string to upper case. |
| Lowercase | Converts string to lower case. |
| Filter Type | Filters an array based on a particular criterion and returns a new array. |
| orderBy | Used to sort an array as per a particular predicate expression. |
| JSON | Converts JavaScript object into a JSON string |
| limitTo | Returns a new array containing the specified number of elements from an existing array. |
In Angular Material, Flex is a layout which basically is a component engine allowing you to easily create Flexbox-based page layouts with a specific set of directives available for your template. In addition, Flex eradicates the need for a separate style sheet.
Decorators are actually just functions that are called as per the component they are handling. A class decorator shall be called with the class being decorated and similarly for a method decorator. Here’s how to create a decorator in Angular 6:
Step 1:
function Console(target) {
console.log('Our decorated class', target);
}Step 2:
@Console
class ExampleClass {
constructor() {
console.log('Hello!');
}
}
Template reference variables are basically used to create a reference to the input element that can be used later on in any template. It is also called the hashtag syntax because it uses a hashtag to create a reference to an element in a template.
<input #mobile placeholder="mobile number">
Here a reference has been created to get the value of the input like:
//mobile is the input element
<button (click)="callmobile(mobile.value)">Call</button>
The above example is a foolproof method to avoid using the ngModel or some type of data binding by a simple form not requiring much validation.
In Angular 2, the Safe navigation operator can be used to prevent errors while trying to access the object properties of non-existent objects.
Here’s an example explaining the above statement:
{{ phone?.number }}
This above line of code only evaluates the number when the phone is not null or undefined. This is very suitable in situations where a phone is something that is loading asynchronously.
class PageTest {
public key = true;
}
@Component({
moduleId: module.id,
selector: 'elvis-test',
templateUrl: 'elvis-test.html'
})
export class ElvisTestComp {
@Input() elvisTest?: PageTest;
}
<div>{{elvisTest?.key}}</div>
@Input is used to receive data in Angular 6, whereas @Output is used to send data outside. The output operator is used to send data out by exposing event producers, generally using the EventEmitter objects.
Here’s an example. Here there are 2 components, hello component nested inside the app component. The hello component here has an Input and an Output
hello.component.ts
@Component({
selector: 'hello',
template: `
<h3 (click)="onClick.emit('Yes')">
...
</h3>
`
})
export class HelloComponent {
@Input() myContacts: string
@Output() onClick = new EventEmitter()
}
It expects to receive a string value and then stores it in the myContacts property.
In Angular, a template expression produces a value and appears within the double curly braces, {{ }}. Angular then executes the expression and assigns it to a property of the binding target; which could be an HTML element, a component, or a directive.
Like here, currentCustomer is a component property.
<h3>Current customer: {{ currentCustomer }}</h3>?
In Angular, Route Guards are interfaces that tell the router whether or not it should allow navigation to a specifically requested route. This decision is made by looking for a true or false value returned from a class implementing the given guard interface.
There are five different types of Route Guards in Angular and each of them is called in a particular sequence. The router’s behavior is altered as per the use of the specific guard. The guards:
- CanActivate
- CanActivateChild
- CanDeactivate
- CanLoad
- Resolve
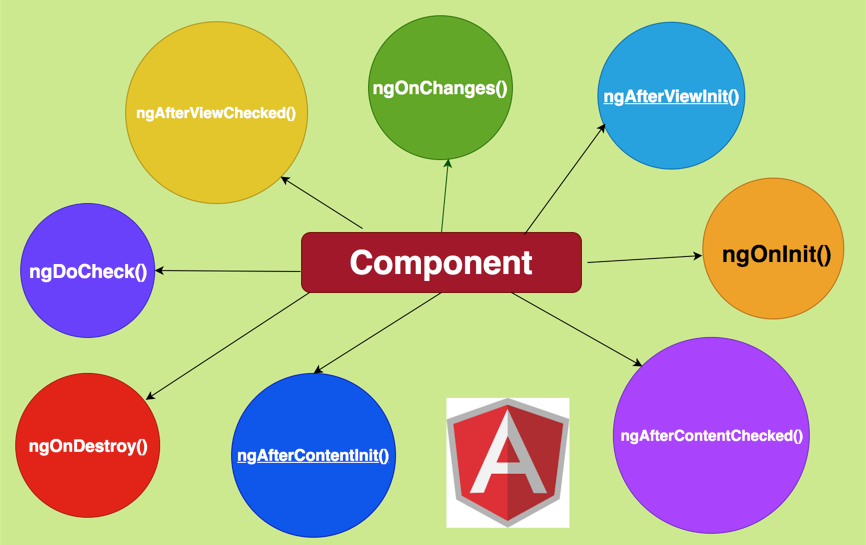
Angular calls the lifecycle hook methods in the following sequence after creating a component/directive in Angular 6 by calling its constructor:
- ngOnChanges()
This responds when Angular re-sets data-bound input properties. - ngOnInit()
Used to initialize the directive/component after Angular first displays the data-bound properties while setting the directive/component's input properties. - ngDoCheck()
Called during every change detection run, immediately after ngOnChanges() and ngOnInit() to detect and act upon changes that Angular won’t do on its own - ngAfterContentInit()
Called once after the first ngDoCheck() to respond after Angular projects external content into the component’s/directive’s view - ngAfterContentChecked()
Called after the ngAfterContentInit() and every subsequent ngDoCheck() to respond after Angular checks the projected content. - ngAfterViewInit()
Called once after the first ngAfterContentChecked() to respond after Angular validates the component and it’s child views. - ngAfterViewChecked()
Called after the ngAfterViewInit() and after every subsequent ngAfterContentChecked(). - ngOnDestroy()
Called just before Angular destroys the directive/component to avoid memory leaks by effective cleanup just before destroying the directives.

In Angular, Property binding is a technique that lets you set the property of a particular view element. It involves updating values within a property in the component and then binding it to an element inside the view template. Property binding in Angular uses the [ ] syntax for data binding. An example of this is setting the disabled state of a button.
// component.html
<button [disabled]="buttonDisabled"></button>
HTML
// component.ts
@Component({
templateUrl: 'component.html',
selector: 'app-component',
})
export class Component {
buttonDisabled = true;
}
A template expression produces a value in Angular within double curly braces {{ }}. It executes the expression and assigns it to a property of the particular binding and the target can be an HTML element, a component, or a directive.
In terms of syntax, it is much similar to that of Javascript. Most of the JavaScript expressions are legal template expressions, with a few exceptions.
You can't use JavaScript expressions that have or promote side effects, including:
Assignments (=, +=, -=, ...)
Operators like new, typeof, instanceof, etc.
Chaining expressions with ; or ,
With increment and decrement operators ++ and --
Most of the ES2015+ operators